@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Warning: Cannot modify header information...

Сегодня мы решили рассказать о том, что значит сообщение «Warning: Cannot modify header information — headers already sent by (output started at /home/...», появившееся на странице сайта вместо его основного содержимого.
Как оказалось, в сети достаточно написано на эту тему, но нет обобщенной инструкции о том, что все это значит и как от этого избавиться.
Мы решили добавить несколько капель в огромное море информации на эту тему, поскольку столкнулись с данной проблемой лично. Подробнее →
Создание круглых отверстий в 3DS Max
При моделировании очень часто бывает необходимо создать отверстия в 3д модели, в основе которых лежит круг или овал. Как делаются подобного рода отверстия при помощи булевых операций мы рассматривать не будем (применение таких операций крайне портит сетку модели и приводит к катастрофе при текстурировании...), а подробно рассмотрим, как создать круглые отверстия на поверхности при помощи команд полигонального моделирования. Подробнее →
Добавление новых кнопок в редактор
При создании новой записи часто приходится дорабатывать её внешний вид, используя редактор в режиме HTML — удалять ненужные теги (<br />, <span>, <p></p></span>) или добавлять новые для улучшения внешнего вида записи — создавать отдельные акцентные блоки, вставлять таблицы и т.п. Для этого можно использовать различные плагины, расширяющие функционал встроенного редактора. Но любой дополнительный плагин — это лишняя нагрузка. Подробнее →
Создание новой области для виджета
Благодаря большому количеству дополнительных плагинов и хорошей документации WordPress обладает отличной гибкостью, позволяющей превратить сайт со скромным шаблоном в многоинформационный портал или даже интернет-магазин.
Вся необходимая информация может быть выведена на страницы сайта при помощи специальных виджетов.
Подробнее →
Запрет индексации отдельных записей

Продолжаем говорить об оптимизации сайта, и сегодня рассмотрим, как запретить поисковым роботам индексировать отдельные записи сайта.
Подробнее →
SEO оптимизация страниц рубрики


Сегодня будем говорить о поисковой оптимизации, а точнее рассмотрим как оптимизировать страницы рубрик для поисковиков.
Рубрика — это страница или несколько страниц, отображающих анонсы записей (с изображениями или без), отнесенных к этой рубрике.
В интернет-магазинах рубриками могут выступать категории товаров, например «Женская одежда», а подрубрикой — «Джинсы», таким образом страницы рубрики могут представлять собой каталог товаров и служить отличной точкой входа на сайт.
За вывод содержания рубрик в шаблоне отвечает файл category.php, если его нет, то archive.php.
По умолчанию этот файл никак не оптимизирован для поисковой оптимизации и для отдельной рубрики нет возможности создать, например, «Пользовательское поле (Custom Field)» и присвоить ему некое значение, как в случае с отдельными записями.
Мы попробуем реализовать несколько улучшений и добавим пару свойств, которые помогут рубрикам сайта выглядеть в глазах поисковых роботов более привлекательно. Итак, наша задача — оптимизировать рубрики сайта на Вордпресс для поисковых систем. Приступаем по порядку...
Сразу замечу, что на сайте, с которым мы будем работать уже установлен плагин All In SEO Pack (SEO все в одном). Некоторые его настройки также будут задействованы.
1. Индексация рубрик
Обычно рекомендуется закрывать рубрики от индексации, чтобы избежать дублей, поскольку на страницах рубрики выводится анонс записи, содержащий несколько начальных предложений.
Мы исправим это дело.
Для начало откроем рубрики для индексации (если они закрыты).
Если в файле robot.txt присутствует строка Disallow: /category/, удаляем её.
Как правило анонс для записи выводится из фрагмента до тега «more», установленного при помощи текстового редактора Вордпресс.
На собственном опыте встречал сайты, где при написании постов тег «more» не использовался ни разу, в результате — на главной анонсы обрезались автоматически, а в рубриках шли целые статьи от начала и до конца, чего делать крайне не рекомендуется.
Для создания анонса нужно использовать поле «Цитата» в окне создания записи.
Текст цитаты в идеале должен быть уникальным, а не отрывком из основной записи.
В этом случае на страницах рубрики будет содержаться оригинальный контент и она будет хорошо индексироваться поисковиками.
Если установлен плагин All In SEO Pack, проверим настройки.
В пункте:

убираем отметку «v». Обновляем настройки.
2. Описание рубрик
По умолчанию, если описание рубрик не было заполнено, то при просмотре исходного кода страницы рубрики, мета-тег description отсутствует:
![]()
Как я уже говорил, на нашем сайте установлен All In SEO Pack, поэтому за вывод мете-тегов отвечает именно он.
Приступим к заполнению описаний рубрик сайта грамотным SEO-текстом. Необходимо заранее подготовить хороший текст для рубрик длинной в 150-170 символов, в котором обязательно нужно упомянуть ключевой запрос, по которому планируем продвигать рубрику.
Переходим к описанию рубрик:

Здесь поочередно редактируем список рубрик, вставляя в поле «Описание» соответствующие тексты.

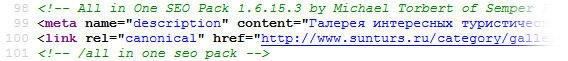
Когда все рубрики отредактированы, проверяем результат. Открываем в браузере исходный код страницы рубрики.

Все в порядке, description появился. На всякий случай проверим все рубрики на его наличие.
3. Индивидуальный текстовый блок для рубрики
Для чего? Как уже говорилось, страница рубрики содержит анонсы записей, отнесенных к этой рубрике, и представляет собой каталог.
Если рассматривать интернет-магазин, то рубрика это раздел неких товаров, где они могут быть представлены в виде фотографий без какого-либо описания. Поэтому, чтобы улучшить восприятие рубрики в глазах пользователя и повысить доверие со стороны поисковых систем мы добавим на страницу каждой рубрики небольшое текстовое пояснение. Это будет блок, расположенный сразу после названия рубрики. Текст может быть произвольным в зависимости от содержания рубрики, главное чтобы он раскрывал смысл пользователю и конечно же содержал ключевые слова.
Чтобы вывести на страницах рубрик индивидуальные текстовые блоки, необходимо внести изменения в шаблон рубрики. Но перед этим нам нужно выписать ID каждой рубрики.
У меня получилось примерно так: ID=1 — Новости, ID=6 — Статьи, ..., ID=56 — Галерея.
Как узнать ID рубрик? Так же, как и отдельных записей. В разделе «Рубрики» при наведении на ссылку «Редактировать» у выбранной рубрики появится ссылка, содержащая ID (влевом нижнем углу браузера):

![]()
Далее открываем файл шаблона рубрики для редактирования.
Находим место, где заканчивается вывод заголовка рубрики, заголовок выводит функция
single_cat_title
и ниже вставляем следующий фрагмент:
<?php if ( $paged < 2 ) {
// если первая страница рубрики
?>
<?php if ( is_category() ) : ?>
<div id="category-description">
<?php
if (is_category(1)) echo 'Текст для рубрики с ID 1';
if (is_category(56)) echo 'Текст для рубрики с ID 56';
elseif (is_category(77)) echo 'Описание рубрики с ID 77';
?>
</div>
<?php endif; ?>
<?php } else {
// если вторая и последующие страницы рубрики
?>
<?php } ?>
Разберем.
Во-первых, текст для рубрики будет выведен только на первой странице рубрики, все последующие страницы будут без него.
Во-вторых, текстовый блок заключаем в
<div id="category-description">
чтобы придать ему необходимое оформление.
Далее функцией is_category и номером ID соотносим текстовые блоки с рубриками. Если рубрик достаточное количество, то добавляем по аналогии:
if (is_category(1)) echo 'Текст для рубрики с ID 1'; if (is_category(2)) echo 'Текст для рубрики с ID 2'; if (is_category(3)) echo 'Текст для рубрики с ID 3';
и в-третьих, размещаем другое содержимое для последующих страниц рубрики, например, рекламу. Код этого содержимого нужно разместить вместо комментария
// если вторая и последующие страницы рубрики
Возможным минусом такого способа является, то что всякий раз при добавлении новой рубрики придется править файл шаблона и вносить текст непосредственно в него, но эффект от продвижения рубрики после таких изменений гораздо важнее, чем такое небольшое неудобство, да и новые рубрики, я думаю, появляются на сайте не так часто.
Постарайтесь размещать наиболее эффективный с точки зрения SEO текст, но и не забывайте, что он предназначен в первую очередь для пользователя, а не поискового паука.
Успехов в продвижении.
4. Дополнение
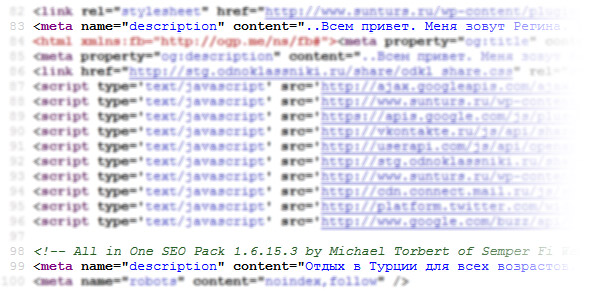
В ходе оптимизации рубрик и страниц сайта обнаружилось, что для всех страниц без исключения (и для главной тоже) выходит двойной description.

Это плохо, поскольку сначала идет «неправильный», а только после него ниже нужный. Откуда взялся еще один «неправильный» description? В результате поиска по форумам, выяснилось, что «неправильный» description генерирует плагин «Social Share Buttons», который автоматически добавляет к записям кнопки социальных сетей. Для того, чтобы это исправить находим в папке плагина «Social Share Buttons» файл «share-buttons-scripts.php» и удалем в нем строку:
echo '<meta name="description" content="'.$descr.'" />';
Сохраняем. Обновляем страницу, видим только один «правильный» description.
Реализация раздела частозадаваемых вопросов

В процессе создания сайта для медицинской клиники возникла необходимость создания раздела, который содержал бы ответы на часто задаваемые вопросы, при чем список вопросов постоянно бы пополнялся.
Главное условие — чтобы вопрос мог быть задан пациентом со страницы сайта. Возможно, эту задачу можно было реализовать стандартными средствами при помощи комментариев, но на данном сайте необходима была страница с полным перечнем вопросов пациентов и ответом врачей. Сегодня подробно рассмотрим реализацию раздела часто задаваемых вопросов в Вордпресс.
Подробнее →
Использование нестандартных шрифтов на сайте

Очень часто клиенты просят использовать в дизайне сайта свой корпоративный шрифт или шрифт из свободного доступа, но отличный от привычных шрифтов Tahoma или Verdana. В дизайне сайта реализовать это не сложно, но как использовать нестандартный шрифт при верстке сайта. Сегодня рассмотрим, как встроить нестандартный шрифт на сайт, и назначить его для основных заголовков h1, h2, h3.
Реализация постраничной навигации

Постраничная навигация создает удобство перемещения и увеличивает глубину просмотра сайта. Во многих темах функция постраничной навигации отсутствует, а вместо неё на странице отображаются ссылки «Следуюшие записи (Newer Posts)» и «Предыдущие записи (Older Posts)». Сегодня мы исправим эту ситуацию, добавив функцию постраничной навигации и настроим для неё стили.
10+ преимуществ WordPress


На сегодняшний день существует большое количество платформ для создания сайтов, как платных, так и свободнораспространяемых. Как же выбрать именно ту систему управления сайтом, которая позволила бы реализовать весь задуманный функционал и имела бы дружественный интерфейс, позволяющий администрировать сайт, незнакомому с веб-технологиями, пользователю. Если раньше преимуществами при выборе CMS были защищенность и нетребовательность к ресурсам сервера, то теперь эти требования неактуальны, поскольку те платформы, которые развивались долгое время соответствуют требованиям защиты и нагрузки.
Подробнее →

