@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Создаем модальное окно «Заказать обратный звонок»

Сегодня рассмотрим процесс создания блока Заказать обратный звонок.
Подобный блок можно часто увидеть на страницах интернет-магазинов, торгующих по всем регионам России. Функционал подобного блока заключается в том, что администратор сайта получает уведомление от посетителя с просьбой перезвонить по указанному номеру.
1. Создадим форму для заказа обратного звонка.
Я сделаю это при помощи отличного плагина , который позволяет создать формы с использованием различных полей.

Нажимаем «Add New» (Добавить новую форму)
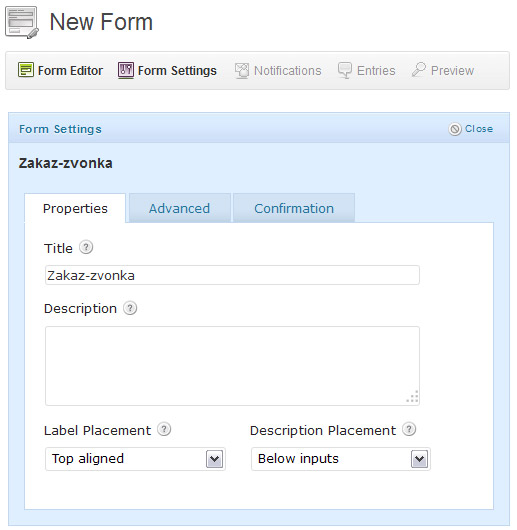
В строке «Title» даем название новой форме:

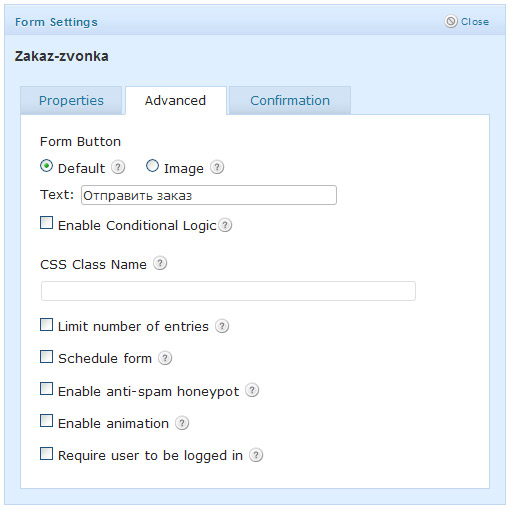
Во вкладке «Advanced» в поле «Text» пишем «Отправить заказ». Этот текст будет отображен на кнопке отправки заказа.

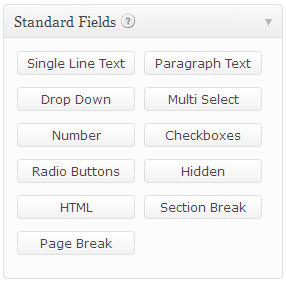
Далее добавляем необходимые поля.
В нашем случае это будут 3 поля:
— поле ввода имени посетителя;
— поле для номера телефона;
— поле выбора времени для обратного звонка.
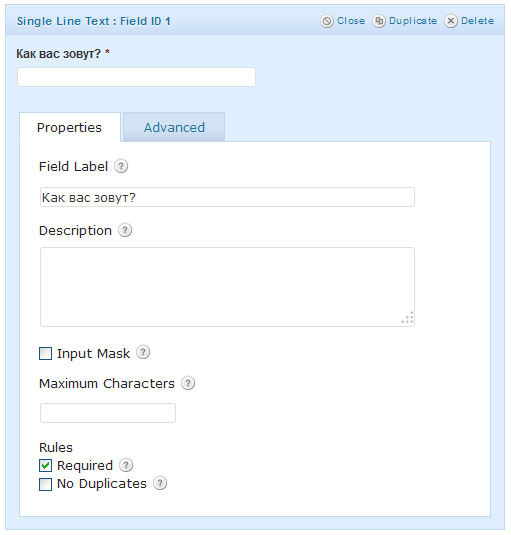
Первые два поля сделаем при помощи Single Line Text (Однострочного текстового поля)

В строке «Field Label» пишем название ждя данного поля — Как вас зовут?
И обязательно помечаем это поле, как обязательное для заполнения — птичка напртив «Required»:

Аналогично создаем второе поле — Номер телефона
Также отмечаем пункт «Required».
Далее создадим третье поле, где посетитель сможет указать желаемое время для связи.
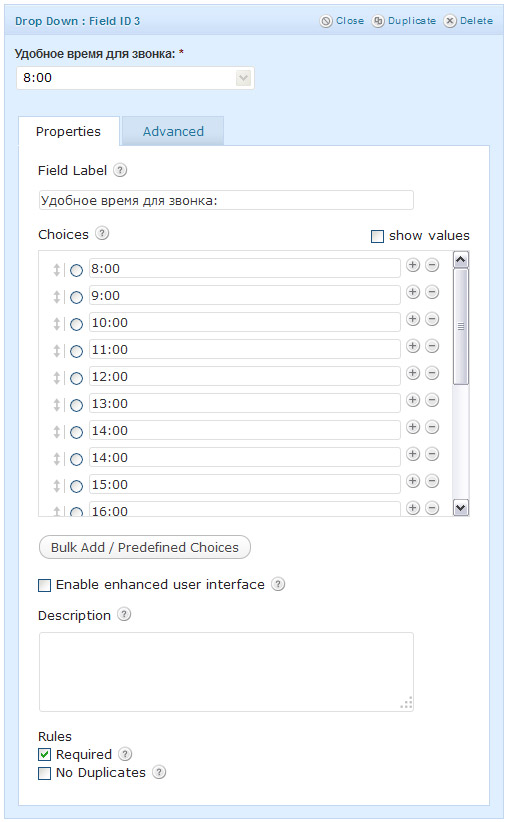
Его реализуем при помощи выпадающего списка — Drop Down:

В строке «Field Label» пишем название для данного списка — Удобное время для звонка.
И созаем список вариантов времени для обратной связи.
Я создал дипазон часов от 8:00 утра до 21:00 вечера.
Сохраняем форму.
2. Создаем модальное окно для формы заказа обратного звонка.
Мы реализуем модальное окно с формой заказа обратного звонка в виде ссылки, нажав на которую это окно появится на экране.

Сделаем мы это при помощи CSS и блока HTML.
В нужном месте содаем блок HTML, который будет содержать форму заказа обратного звонка:
<a href="#ModalOpen" title="">Заказать обратный звонок</a> <div id="ModalOpen" class="Window"> <div> <a href="#close" title="Закрыть" class="close">X</a> Здесь будет форма заказа </div> </div>
В файл стилей добавляем оформление для этого блока:
.Window {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.7);
z-index: 99999;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
display: none;
pointer-events: none;
}
.Window:target {
display: block;
pointer-events: auto;
}
.Window > div {
width: 460px;
position: relative;
margin: 10% auto;
padding: 30px 10px 10px;
border-radius: 10px;
background: #fff;
box-shadow: 0px 0px 20px 2px;
}
.close {
background: #cc3300;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover { background: #990000; }
Модальное окно создано.
Теперь необходимо вставить в него форму заказа обратного звонка.
3. Вставляем форму заказа обратного звонка в модальное окно на сайте.
Вставить форму Gravity Forms можно двумя способами: при помощи шорткода и вызова функции формы.
Так как мы работаем напрямую с файлом шаблона header.php, куда поместили HTML блок модального окна, вставить шорткод формы не удастся. Он работать не будет, поэтому мы воспользуемся вызовом функции формы Gravity Forms.
Для того, чтобы отобразить форму в нужном месте вставляем код следующего вида:
<?php gravity_form($id_or_title, $display_title=true, $display_description=true, $display_inactive=false, $field_values=null, $ajax=false, $tabindex); ?>
Переменная $id_or_title отвечает за вывод необходимой формы. Здесь можно указать ID нужной формы либо её наименование, в нашем случае вставим форму по её ID, так короче:

ID нашей формы = 1.
Полный фрагмент кода блока для формы заказа обратного звонка будет выглядеть так:
<a href="#ModalOpen" title="">Заказать обратный звонок</a> <div id="ModalOpen" class="Window"> <div> <a href="#close" title="Закрыть" class="close">X</a> <?php gravity_form(1, $display_title=false, $display_description=false, $display_inactive=false, $field_values=null, $ajax=false, $tabindex); ?> </div> </div>
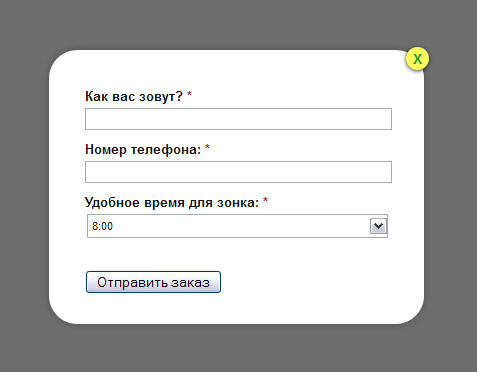
Теперь, кликнув по ссылке Заказать обратный звонок, на экране откроется наша форма:

При заполнении посетителем пунктов формы, на электронную почту поступит уведомление о заказе обратного звонка.
4. Дополнение.
Создать форму заказа звонка можно не только при помощи плагина Gravity Forms, также можно использовать плагин .
Он также позволяет создавать формы с различным типом полей.
Как вставлять форму можно прочитать .
Также можно настроить отображение самого модального окна, изменяя значения стилей для его элементов.
Например, чтобы изменить ширину окна, нужно поменять значение width: 460px и т.д.
По той же теме:
* - обязательные поля


Комментариев нет