@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Управление виджетами
При помощи виджетов на сайте отображаются результаты работы различных плагинов, например самые просматриваемые записи или другая полезная информация.
Если в одном из виджетов разместить упрощенную форму заказа и сделать на ней акцент, то вероятность их совершения увеличиться в разы.
Созданная форма будет видна на любой странице в любой записи, а не только на целевой странице заказа.
А при помощи виджета, который отображал бы случайные записи из различных категорий можно «поднять» старый контент и увеличить глубину просмотра сайта.
Вообщем, использование виджетов это удобно.
Сегодня рассмотрим, как управлять виджетами на сайте. Для этого будем использовать плагин Dynamic Widgets.
Я не сторонник использования плагинов, если его функционал можно реализовать при помощи функций, но в данном случае плагин Dynamic Widgets значительно упрощает работу и создает контроль за всеми имеющимися на сайте виджетами.
Скачиваем плагин
Рассмотрим работу плагина на конкретном примере.
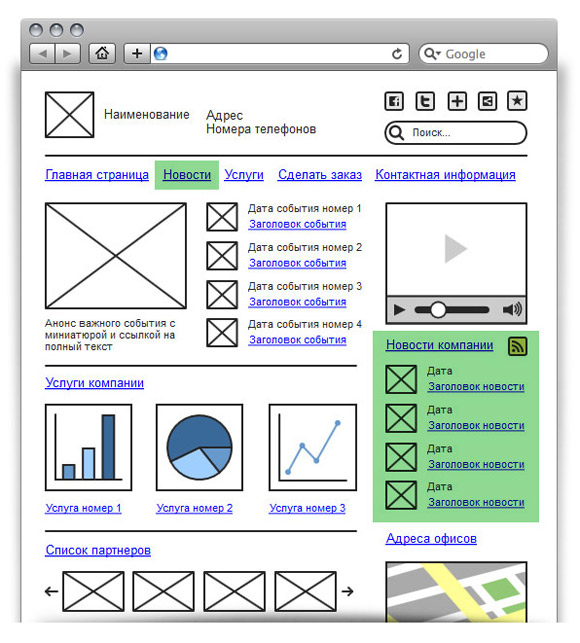
Предположим у нас есть некий сайт такого вида:

На рисунке отмечено, что на сайте присутствует отображение последних новостей и пункт «Новости» в главном меню.
Подобная реализация случается довольно часто.
Главная страница сайта (корпоративного) являет собой как бы обложку журнала, где вкратце представлена информация о том, что находится в разделах и на ключевых страницах сайта.
Не исключение и блок последних новостей компании, который будет реализован при помощи виджета, содержащего фрагмент кода, позволяющего отобразить указанное число последних записей из категории «Новости».
По умолчанию виджеты отображаются в сайдбаре шаблона, который подключается функцией:
<?php get_sidebar(); ?>
Данный сайдбар отображается на всех страницах шаблона за исключением full-width страниц (страниц, отображающих основной контент на всю свою ширину).
На таких страницах сайдбар показан не будет.
Для удобства и логики возникает необходимость убрать из сайдбара виджет отображения последних новостей компании, когда мы переходим по ссылке «Новости» из главного меню.
Это можно реализовать, создав отдельный шаблон с другим виджетом для категории «Новости». Но это очень не удобно.
Мы спрячем виджет при помощи плагина Dynamic Widgets.
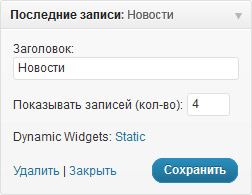
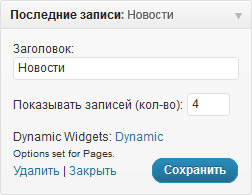
После того, как плагин установлен и активирован, у каждого виджета появляется функция управления отображением: Dynamic Widgets. Значение по умолчанию — Static.

Для того, чтобы задать условия отображения данного виджета кликаем на значение «Static». Открывается страница настроек для данного виджета.

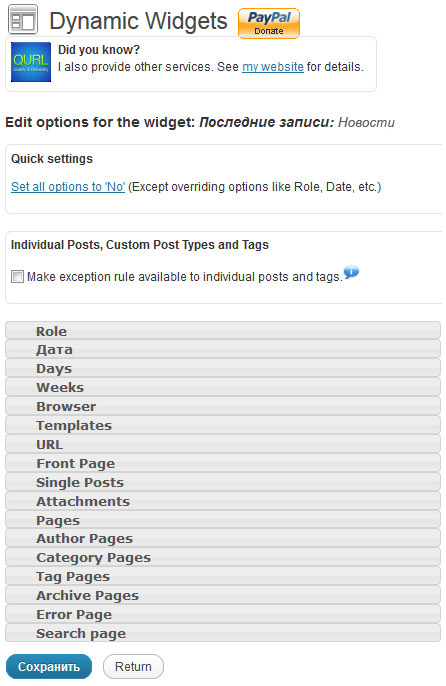
Рассмотрим, что они означают.
Строка Edit options for the widget: Последние записи: Новости говорит о том, что мы редактируем виджет отображения последних записей из категории «Новости»
Quick settings Set all options to 'No' (Except overriding options like Role, Date, etc.) — «быстрые настройки», если нажать на Set all options to 'No', то для данного виджета установится запрет отображения везде и ниже мы сможем отметить, в каких типах материалов он должен присутствовать.
Individual Posts, Custom Post Types and Tags если включить пункт Make exception rule available to individual posts and tags, то появится возможность отключать данный виджет в отображении отдельной записи.
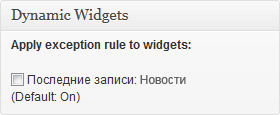
На странице редактирования записи появится дополнительный метабокс для управления данным виджетом:

Если включить данную опцию, то данный виджет перестанет отображаться при просмотре этой записи. Такая необходимость, как мне кажется, случается довольно редко.
А вот выключение показа виджета на определенной странице или категории очень часто бывает необходимым. Чем мы и займемся.
Далее в настройках расположен раскрывающейся список, который и задает условия для отображения виджета. Здесь 17 категорий.
Все они работают по одинаковому принципу, поэтому рассмотрим несколько из них.
Вернемся к нашему условию — нам необходимо отключить показ виджета «Новости» на странице всех новостей, то есть в категории «Новости».
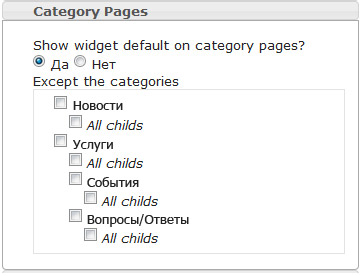
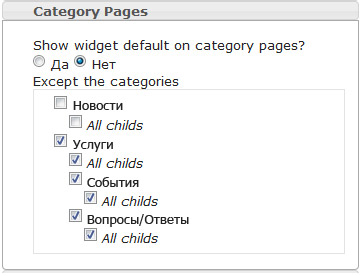
Мы выбираем из списка настроек «Category Pages» и раскрываем список:

В списке отобразятся все созданные категории (рубрики) сайта.
Переключаем Show widget default on category pages? в значение «Нет» и ниже отмечаем только те категории, на страницах которых виджет будет показан. Отмечаем их кликая на пункт «All childs».
Это значит что показ будет и на всех подкатегориях.

После нажимаем кнопку «Сохранить» и проверяем результат. На странице категории «Новости» список последних новостей отображаться не должен!
Среди данных условий есть и другие:
Role — позволяет включать/выключать показ виджетов пользователям в зависимости от роли: администратор, редактор, автор, участник, подписчик, аноним.
Дата — полезное условие, позволяет задать дату начала и дату окончания показа того или иного виджета.
Days — позволяет управлять показом виджетов в зависимости от дня недели. Например, отключить по вторникам и четвергам.
Weeks — аналогичная функция по неделям. Здесь содержатся 52 недели, образующие год.
Browser — дает возможность управлять показом виджетов в зависимости от браузера пользователя.
Templates — создает условие в зависимости от используемого шаблона. Например отключить виджет, если используется шаблон Sitemap (карта сайта).
URL — позволяет указать конкретный адрес страницы или записи сайта, на котором можно выключить показ виджета.
Front Page — создает условие для главной страницы.
Single Posts — позволяет исключить виджет из показа в отдельных записях (постах) сайта. Сразу во всех. А также из страниц категорий аналогично пункту «Category Pages». Ещё здесь можно выключить виджет на странице какого-либо автора.
Attachments — условие для отображения виджета на страницах вложений.
Pages — тоже полезное условие для исключения виджета с конкретной страницы сайта. Например, выключаем виджет с формой обратной связи на странице «Контакты».
Tag Pages — условие для страницы тега.
Archive Pages — включаем или нет виджет на странице архива.
Error Pages — аналогичное действие для страницы ошибки.
Search Pages — и для страницы с результатами поиска.
Как видно условий множество, но самых востребованных всего несколько.
После того, как мы создали условие для виджета его статус становится «Dynamic»,
а ниже выводится заданное условие:

Чтобы посмотреть все имеющиеся на сайте виджеты и их сотояние, нужно перейти в меню «Внешний вид» в пункт «Dynamic Widgets».
Учитывая частую потребность в управлении отображением виджетов при создании сайта, этот плагин справляется с этой задачей очень грамотно.
Дополнение
После установки и активации плагин Dynamic Widgets сообщает о своем присутствии, создавая строку комментария в html коде страницы:
<!-- Dynamic Widgets v1.5.4 by QURL - http://www.qurl.nl //-->
В целях безопасности эту строку рекомендуется удалить.
Для этого необходимо отредактировать файл плагина — dynwid_init_worker.php, удалив две строки (9,10):
$DW->message('Dynamic Widgets INIT');
echo "\n" . '<!-- Dynamic Widgets v' . DW_VERSION . ' by QURL - http://www.qurl.nl //-->' . "\n";
Сохраняем, обновляем страница, смотрим исходный код — сообщение плагина должно исчезнуть.
* - обязательные поля


Комментариев нет