@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Меняем расположение V-Ray 5 Material Library

Библиотека материалов, которую можно установить с V-Ray 5 весит около 11 GB.
По умолчанию библиотека устанавливается в C:\Users\User_Name\Documents\V-Ray Material Library
Если по каким-то причинам появилась потребность установить материалы в другое место, например, на другой диск, делаем следующее: Подробнее →
При запуске Сinema 4d r20 зависает на инициализации интерфейса (Initializing User Interface)

Нужно почистить папку с кэшем, указанную в Preferences -> Memory -> Cashe Path
Настраиваем навигацию в Cinema 4D как в 3ds Max


При изучении нового 3д софта меня очень сильно напрягает разница в способах навигации во вьюпорте.
Так сильно, что какое-то время я ищу способ настроить его на привычный мне, как в 3ds Max, потому что большую часть времени работаю пока в нем.
Сегодня небольшая заметка о том, как сделать навигацию в Cinema 4D такой, как в 3ds Max.
Только несколько основных действий, которые не помешают изучению (хоткеи в Синеме — это отдельная тема)
Подробнее →
Axure — по клику сдвигаем область контента и возвращаем на место
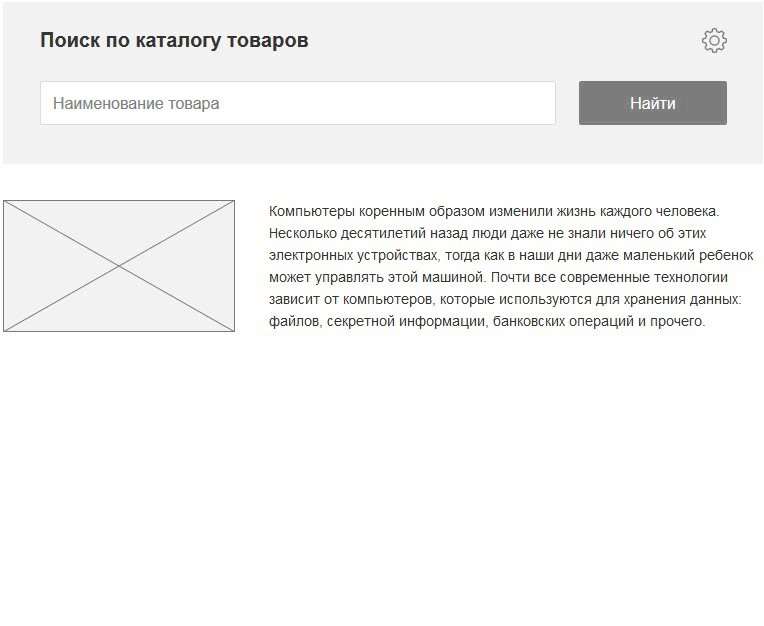
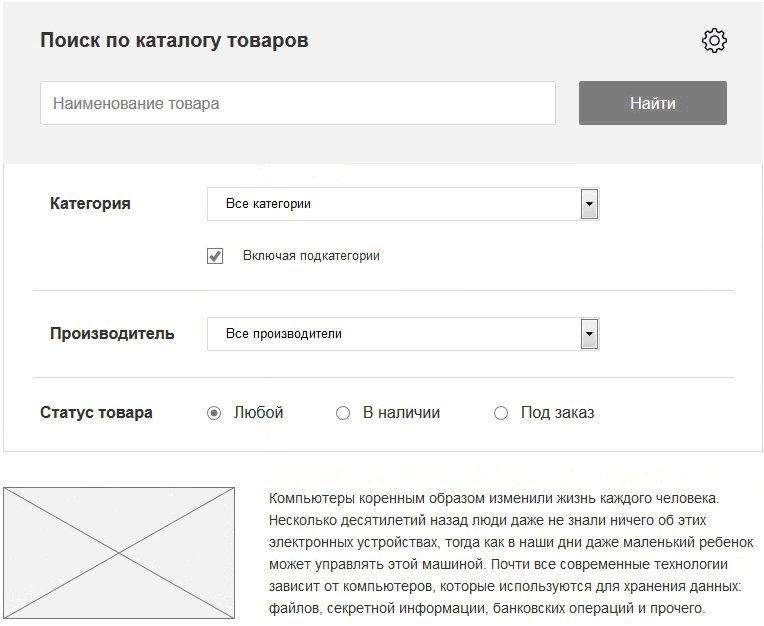
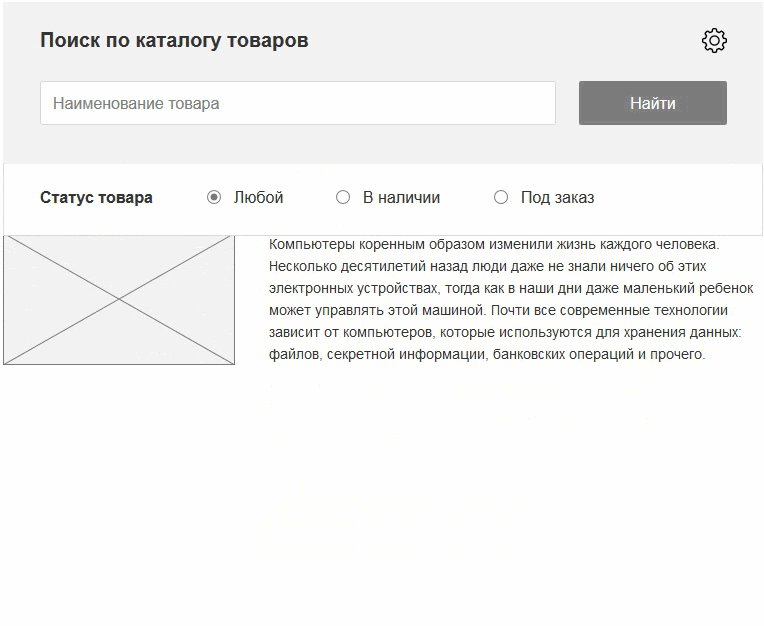
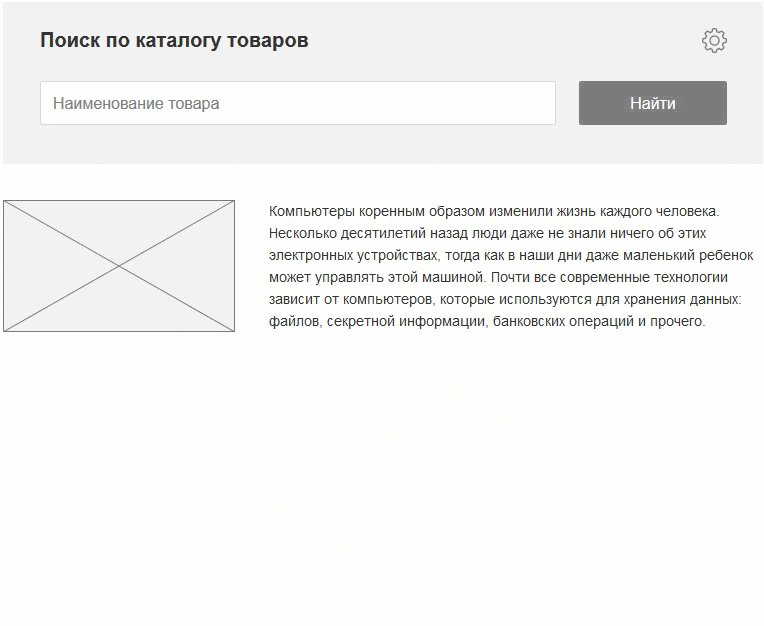
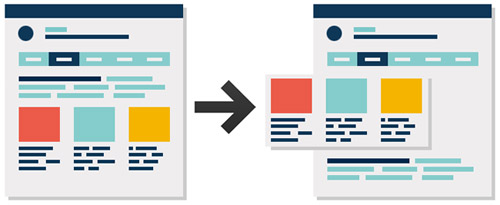
В этой заметке я подробно расскажу, как реализовать в Axure интерактив, показанный на изображении и покажу настройки некоторых элементов.

Пример иллюстрирует ситуацию, когда на странице присутствует блок, имеющий дополнительные настройки, спрятанные в раскрывающейся области. А ниже этого блока расположен контент.
Таким блоком может быть «Поиск» с дополнительными параметрами или «Фильтр».
Раскрывать область дополнительных настроек поверх нижележащего контента не удачный UX. Я покажу, как сдвинуть контентную область при раскрытии дополнительных настроек и вернуть её на место при их закрытии.
Подробнее →
Индивидуальный шаблон для отдельной записи произвольного типа в WordPress
Столкнулся с необходимостью создания индивидуального шаблона для записей произвольного типа.
Если для страницы имеется возможность сходу создать отдельный шаблон, то для отдельных записей (постов) такой возможности по умолчанию нет. За вывод постов отвечает single.php.
В моем случае это были посты произвольного типа movie, шаблон, который их выводил назывался соответственно movie.php.
Нужно было сделать так, чтобы каждая запись из раздела «Movie» могла иметь собственное графическое оформление, реализуемое при помощи встроенного редактора.
Конечно, можно было прибегнуть к использованию Custom Fields, но их пришлось бы создавать очень много.
Поэтому решил, что будет логичнее, если каждая запись обзаведется собственным шаблоном, который можно менять средствами редактора и style.css.
Для того, чтобы появилась возможность создания шаблонов для отдельных постов в виде файлов по аналогии со страницами, в functions.php добавляем фрагмент:
add_filter( 'single_template', function( $template ) {
global $post;
if ( $post->post_type === 'movie' ) {
$locate_template = locate_template( "single-movie-{$post->post_name}.php" );
if ( ! empty( $locate_template ) ) {
$template = $locate_template;
}
}
return $template;
} );
В строке 3 'movie' указываем тип записей, для которых необходимо создать поддержку шаблонов.
В 4-й строке "single-movie-{$post->post_name}.php" вид формирования отдельного шаблона для записи.
В данном случае шаблоны будут задаваться по такому виду: single-movie-наименованиезаписи.php.
Теперь для записи, доступной по адресу movie/robocop3/
Мы создаем шаблон single-movie-robocop3.php и помещаем его в корневую папку темы.
Индивидуальный шаблон для этой записи создан, можем наполнять и оформлять его.
Аналогичным способом создаем шаблоны для других записей.
Минус метода в том, что при наличии большого числа записей будет соответствующее число шаблонов, но с точки зрения оформления, оно того стоит!
Рендер объекта на прозрачном фоне с тенями в Corona Renderer
Для работы часто бывает необходим ренедер какого-нибудь объекта, чтобы в последствии наложить его на какой-либо фон и использовать в макете.
Сегодня решил описать процесс, как я делаю рендеры объектов на прозрачном фоне с сохранением теней в 3ds max и Corona Renderer. Постарался изложить все очень подробно.
Подробнее →
Сбой в работе редактора материалов в 3DS Max 2012


В 3ds Max 2012 (я пользуюсь Student Version, 64 bit) переодически наблюдается глюк при попытке открыть редактор материалов (Material Editor).
Он может использоваться в двух форматах: как привычный Сompact Material Editor из прошлых версий Макса и как Slate Material Editor (с нодовой структцрой построения материала), так вот глюк в том, что Сompact Material Editor не открывается совсем, а Slate Material Editor нормально работает.
Чтобы избавиться от этого и вернуть работоспособность Сompact Material Editorу нужно пройти по адресу (предварительно в “Свойствах папки” отметив “Отображать скрытые и системные папки”):
Для windows XP: C: / Documents and Settings / Имя пользователя / Local Settings / Application Data / Autodesk / 3dsmax / 2012 — 32bit /enu /
Для windows 7: C: / Users / AppData / Local / Autodesk / 3dsmax / 2012 / 2012 — 32bit / enu /
и тут удалить файл 3dsmax.ini
После этого снова запустить Макс, Сompact Material Editor должен работать.
Также удвление 3dsmax.ini может помочь в решении и других глюков, например с пропажей меню, указателя и т.п.
Вывод записей WordPress в любом месте сайта #2

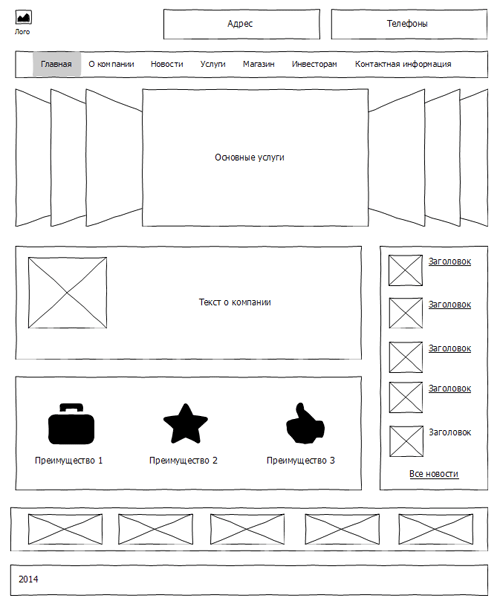
При создании сайтов я довольно редко использую в качестве главной страницы «Последние записи», то есть в качестве главной у меня всегда выступает статичная страница с графическими элементами, слайдером и информацией из основных рубрик сайта. Обычно для этой цели я создаю отдельный файл в теме, где верстаю все необходимые элементы.
Схематически это может выглядеть вот так:

В связи с этим часто возникает необходимость вывести записи определенной рубрики на главную страницу в необходимом количестве.
Я уже рассказывал о выводе записей определенной рубрики WordPress в любом месте блога, используя файлы темы или сайдбар.
Сегодня продемонстрирую ещё один пример, как лаконично вывести пять последних новостей на главную страницу сайта.
Для этого я использую произвольный цикл с глобальной переменной $post
<ul>
<?php
$pc = new WP_Query('category_name=novosti&showposts=5'); ?>
<?php while ($pc->have_posts()) : $pc->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array()); ?></a>
<span class="news-date"><?php the_time('j F, Y'); ?></span><br/>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</ul>
Что делает этот фрагмент кода?
Для начала мы задаем создание списка html-тегом ul.
Далее при помощи класса WP_Query мы получаем необходимое количество постов из указанной категории WordPress:
category_name=novosti &showposts=5
В данном случае будут получены 5 постов из категории под названием «novosti».
После этого включается цикл, в котором создаются 5 новостей в виде пунктов li.
У каждой записи списка предусмотрен вывод заголовка в виде ссылки на полное содержание поста и миниатюры (thumbnail), а также даты.
В конце цикла мы как бы обнуляем наши запросы при помощи функции wp_reset_postdata ().
Это необходимо для того, чтобы избежать глюков с ID постов и страниц.
Рассмотренный фрагмент необходимо дописать в то место файла темы, где необходимо вывести данные записи.
В моем случае это файл для главной страницы сайта.
Данный произвольный цикл можно использовать и в сайдбаре, в тестовом виджете.
Для этого необходимо установить плагин PHP Code Widget, который обеспечит выполнение PHP скриптов в обычном тестовом виджете WordPress.
Надеюсь, данная заметка окажется полезной.
jQuery — Конфликт при подключении двух скриптов

Сегодня небольшая заметка о jQuery.
Об одном из решений как подключить дополнительный jQuery скрипт в тему WordPress.
Подробнее →
Верстка шаблона для Битрикс. Отключаем CDN


При интеграции шаблона в CMS 1С-Битрикс очень часто происходит так, что при замене графического файла в используемом шаблоне он не отображается при обновлении страницы.
То есть изменили и залили файл, например, подложку для фона (background.png) в папку шаблона /bitrix/templates/название шаблона/images, а при обновлении страницы она не отображается, вместо неё виден предыдущий вариант.
Подробнее →

