@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Создание флеш-баннера с обратным отсчетом

Веб-баннеры эффективный маркетинговый инструмент, используемый на сайтах различной тематики. Преимущества анимационного баннера очевидны. За период показа баннер способен донести гораздо больше информации, чем статичный. Сегодня рассмотрим процесс создания баннера с обратным отсчетом на примере баннера «До Нового Года осталось... ».
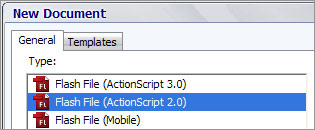
Использовать будем Adobe Flash CS3 Pro и соответственно Action Script 2.0.
1. Создадим новый документ и зададим размеры будущего баннера.

Чтобы задать размеры и скорость будущего ролика, выбираем меню «Modify->Document» b вписываем необходимые значения.
![]()
В нашем примере мы установим нестандартные размеры:
![]()
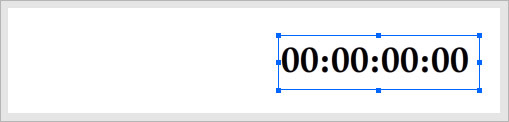
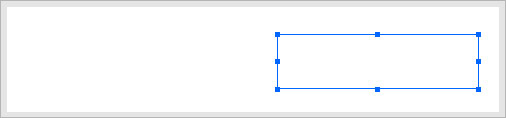
2. На первом слое флеш-баннера создадим текстовое поле с текстом «00:00:00:00», настроим шрифт, размер. Это поле в итоге будет отображать главную информацию нашего флеш-баннера — количество дней, часов, минут и секунд до нужной даты.

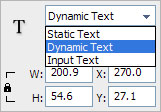
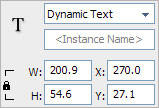
Необходимо установить тип текстового поля в «Dynamic Text» и удалить напечатанный текст с нулями, поскольку это поле будет отображать информацию генерируемую скриптом Action Script.
 После удаления текста из нулей должно остаться пустое динамическое поле с настроенными параметрами шрифта.
После удаления текста из нулей должно остаться пустое динамическое поле с настроенными параметрами шрифта.

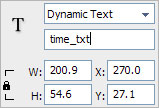
3. Далее созданному текстовому полю необходимо присвоить «Имя экземпляра» (Instance name) для взаимодействия поля со скриптом. Другими словами, для того чтобы переменная Action Script вписывала в данное поле создаваемые значения.

В поле Instance name вписываем time_txt

4. В новый слой вставляем следующий Action Script:
//onEnterFrame allows for a function to be called every tick
this.onEnterFrame = function()
{
//Stores the current date
var today:Date = new Date();
//Stores the Current Year
var currentYear = today.getFullYear();
//Stores the Current Time
var currentTime = today.getTime();
//Creates and stores the target date
var targetDate:Date = new Date(currentYear,11,31);
var targetTime = targetDate.getTime();
//Determines how much time is left. Note: Leaves time in milliseconds
var timeLeft = targetTime - currentTime;
var sec = Math.floor(timeLeft/1000);
var min = Math.floor(sec/60);
var hours = Math.floor(min/60);
var days = Math.floor(hours/24);
//Takes results of var remaining value. Also converts "sec" into a string
sec = String(sec % 60);
//Once a string, you can check the values length and see whether it has been reduced below 2.
//If so, add a "0" for visual purposes.
if(sec.length < 2){
sec = "0" + sec;
}
min = String(min % 60);
if(min.length < 2){
min = "0" + min;
}
hours = String(hours % 24);
if(hours.length < 2){ hours = "0" + hours; } days = String(days); if(timeLeft > 0 ){
//Joins all values into one string value
var counter:String = days + ":" + hours + ":" + min + ":" + sec;
time_txt.text = counter;
}else{
trace("TIME'S UP");
var newTime:String = "00:00:00:00";
time_txt.text = newTime;
delete (this.onEnterFrame);
}
}
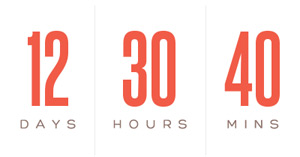
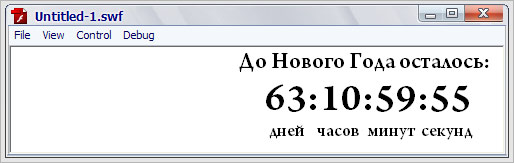
5. Создаем но новом слое пояснения к полям обратного отсчета, чтобы было понятно где что. Запускаем ролик.

Готово. Отсчет работает. Далее в баннер можно добавить графики и анимации.
Вариант, который был сделан для интернет-магазина подарков, накануне наступления года кролика.
Чтобы изменить дату, до наступления которой осуществляется отсчет, необходимо подкорректировать 11 строку кода. В ней указывается дата события в формате (currentYear,11,31), где currentYear— текущий год, 11-сколько пропустить месяце, 31-дата следующего месяца, после 11-го. В данном случае, это 31-е декабря.
Если необходимо поменять дату, например на 8-е марта, то меняем значения на следующие: (currentYear,2,7).
По той же теме:
* - обязательные поля


8 комментариев