@sergeyzotoff +7 (960) 065-01-01 sergeyzotoff@gmail.com Sergey Zotoff
Создание травы с использованием VrayFur

Сегодня подробно рассмотрим один из многих способов создания травы в среде 3Ds Max с применением рендера VRay и объекта VRay Fur.
Подробнее →
Перенос записей в ленту новостей в UMI.CMS

Сегодня решили рассказать о том, как перенести существующие записи (публикации или материалы) в ленту новостей в системе управления содержимым UMI.CMS.
Мы не будем писать о преимуществах или недостатках этой системы управления, а напишем о том, с чем пришлось столкнуться в результате работы с клиентским сайтом.
Подробнее →
Выводим различное количество записей для категорий

По умолчанию WordPress выводит анонсы записей на странице отдельной рубрики в том количестве, которое указано в настройках: Настройки — Чтение — На страницах блога отображать не более...
Подробнее →
Создаем модальное окно «Заказать обратный звонок»

Сегодня рассмотрим процесс создания блока Заказать обратный звонок.
Подобный блок можно часто увидеть на страницах интернет-магазинов, торгующих по всем регионам России. Функционал подобного блока заключается в том, что администратор сайта получает уведомление от посетителя с просьбой перезвонить по указанному номеру. Подробнее →
Устанавливаем MODx Evolution

Начинаем цикл статей о работе с системой управления содержимым сайта MODx.
Первый релиз системы MODx состоялся в 2005 году. Система получила респект от разработчиков сайтов и была взята многими на вооружение благодаря своей гибкости и расширяемости, а также удобному встроенному функционалу для поисковой оптимизации.
В настоящее время система получила две линейки развития под названиями Evolution и Revolution.
В этой статье мы рассмотрим установку MODx Evolution.
В самом начале на сервере создадим базу данных MySQL при помощи панели управления, которую предоставляет любой современный хостер.
Скачиваем дистрибутив с официального сайта
Заливаем архив дистрибутива в папку нашего сайта и распаковываем.
Все распакованные файлы должны находится в корневой папке сайта.
Чтобы начать установку, вводим в браузере:
http://имя вашего сайта/install/index.php
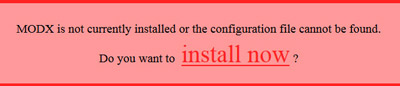
Установка MODx Evolution начинается с сообщения о том, что системе MODx не удалось обнаружить конфигурационный файл и вопроса "Установить систему сейчас ? "

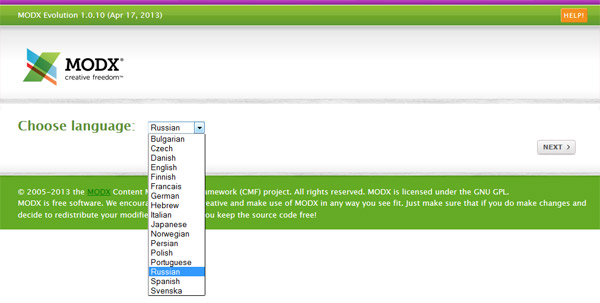
Кликаем по ссылке «Install Now» и переходим к следующему окну, где необходимо выбрать язык системы MODx.
Выбираем «Russian» и нажимаем «Next».

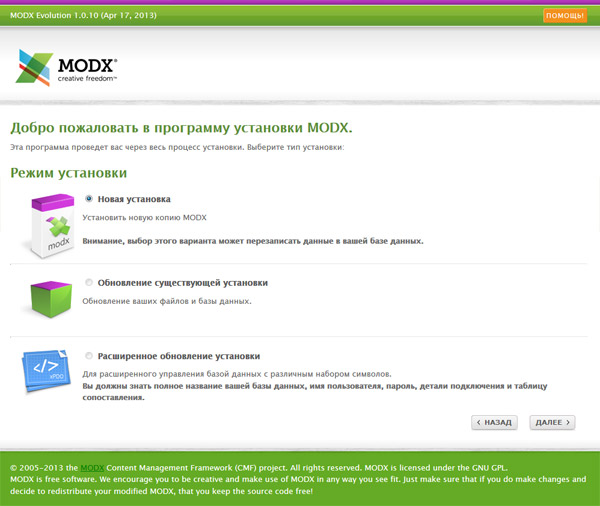
В этом окне необходимо выбрать режим установки. Выбираем «Новая установка» и нажимаем кнопку «Далее» (интерфейс уже на русском!)

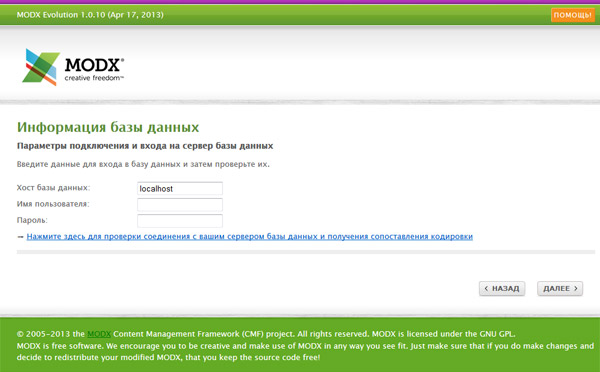
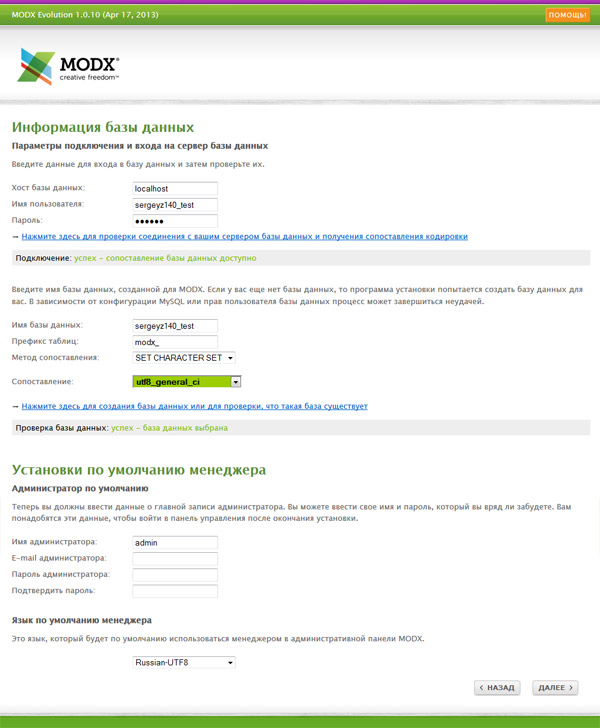
Здесь необходимо ввести данные для подключения к базе MySQL, которую мы создали в самом начале.
Хост базы данных: localhost (как правило на подавляющем большинстве хостингов);
Имя пользователя: совпадает с именем базы данных, если при создании базы вы не вводили его отдельным полем;
Пароль: тут все понятно.
После заполнения нужно нажать на ссылку «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».

Если данные верны, то ниже ссылки появится сообщение «Подключение: успех — сопоставление базы данных доступно»
и раскроется дополнительная область с информацией о создаваемой базе данных для MODx.
Здесь необходимо изменить «Имя базы данных: modx» на то, что было создано вначале, в моем случае это «sergez140_test».
Префикс таблиц можно оставить без изменений.
Обращаем внимание на поле выбора «Сопоставление» — здесь должно быть выбрано значение кодировки «utf8_general_ci».
После этого нажимаем на ссылку «Нажмите здесь для создания базы данных или для проверки, что такая база существует».
Должно появиться сообщение «Проверка базы данных: успех — база данных выбрана».
Откроется ещё одна дополнительная область окна установки, где предлагается ввести данные об главном менеджере (в MODx управление сайтом осуществляет менеджеры, имеющие различные привилегии, назначаемые главным менеджером — администратором по умолчанию) сайта.
После ввода личных данных, нажимаем кнопку «Далее».

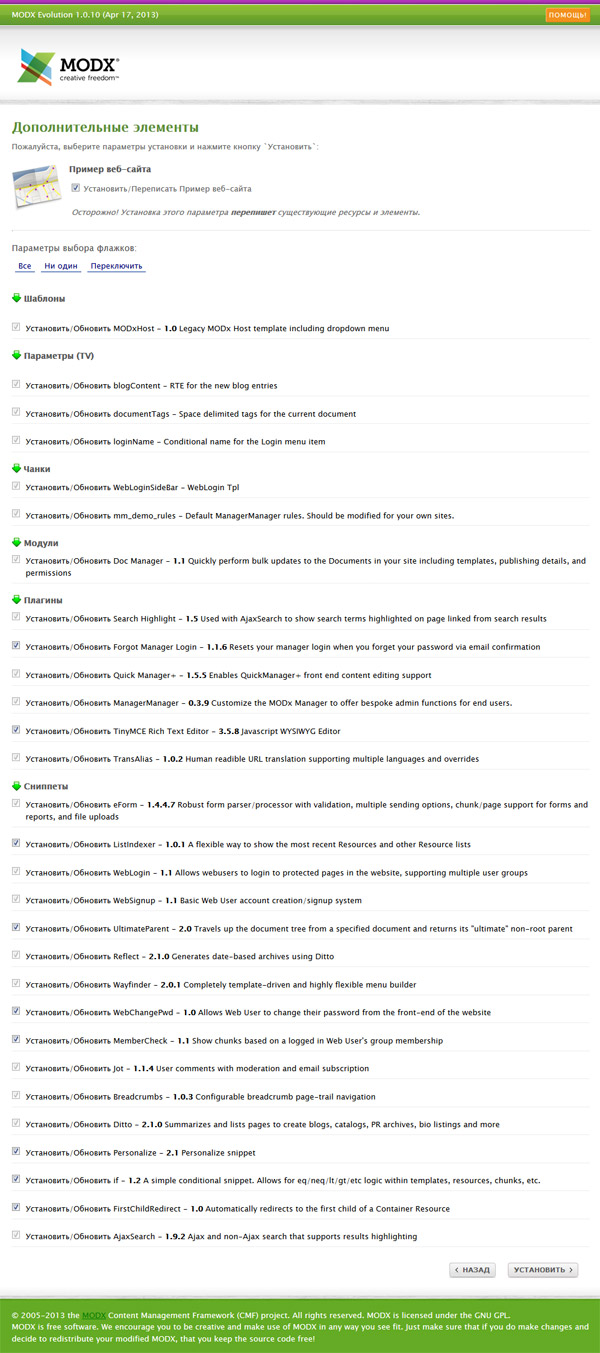
В следующем окне установки MODx обратите внимание на пункт «Установить \ Переписать пример веб-сайта».
Если вы отметите этот пункт, то MODx установит демо-наполнение, то есть при открытии сайта он не будет пустым, а будет содержать несколько страниц с демо-контентом.
Это удобно в случае, если вы изучаете MODx, то есть наш случай. Устанавливаем.
Ниже этого пункта расположена информация о том, какие компоненты будут установлены.
«Параметры выбора флажков» нажимаем «Все», после внизу кнопку «Установить».

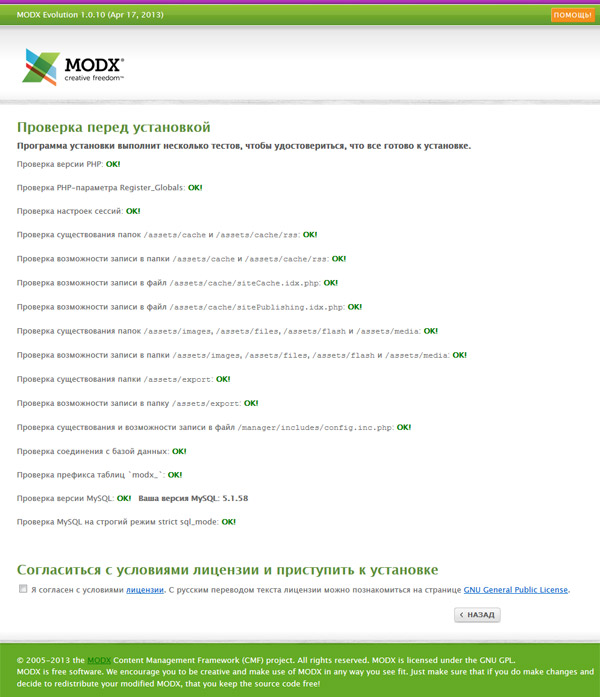
Следующее окно покажет информацию о проверки настройки сервера и здесь же необходимо отметить пункт «Я согласен с условиями лицензии».

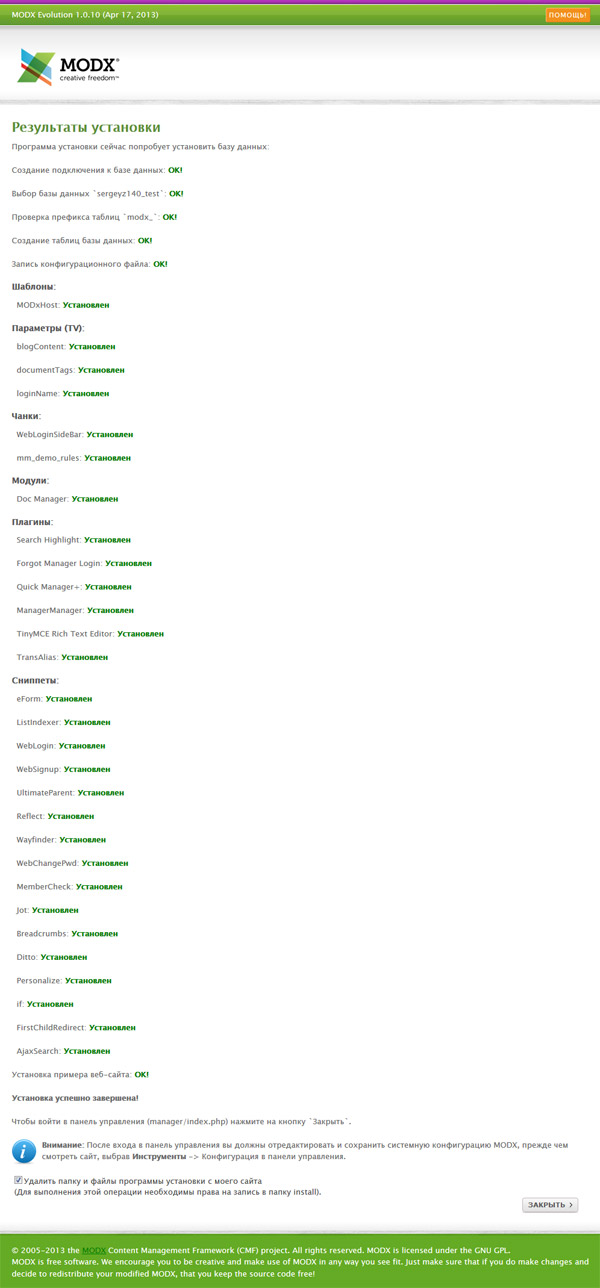
После установки всех компонентов MODx появится страница с результатами. Везде должно быть «ОК» либо «Установлен».
В самом низу страницы нужно отметить (если не отмечен) пункт «Удалить папку и файлы программы установки с моего сайта».
После этого нажимаем «Закрыть».

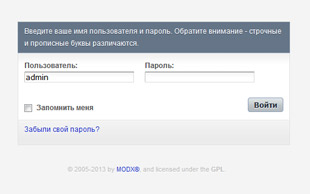
Откроется страница входа в панель управления MODx.
Здесь необходимо ввести логин и пароль администратора, которые вы указали при установке, и в целях безопасности я бы не рекомендовал отмечать пункт «запомнить меня».

Теперь для входа в панель управления своим сайтом на MODx в строке браузера необходимо набирать:
http://ваш сайт/manager/
На этом все, установка MODx на сервер завершена. Успехов в обучении!
Выводим список всех авторов блога

Сегодня рассмотрим один из способов, как вывести список всех авторов блога.
Это полезно в тех случаях, когда на блоге присутствует множество авторов и их количество со временем растет.
Нам важно, чтобы вывод авторов блога был с именем и аватаром. Все должно выглядеть свежо и компактно.
Осуществим это при помощи небольшого и простого плагина «WordPress Author Profile Avatars List».
Но перед этим рассмотрим ещё один небольшой плагин, который позволит нам загружать свои собственные изображения для профиля пользователя, а не использовать сервис Gravatar.
Начинаем.
1. Собственное изображение в профиле автора.
Устанавливаем плагин «User Avatar». .
После активации плагина в профиле у каждого зарегистрированного пользователя появится форма загрузки собственного изображения для аватара:
![]()
Теперь можно использовать любое изображение для своего профиля в обход сервису Gravatar.
2. Список авторов блога.
Теперь устанавливаем плагин «WordPress Author Profile Avatars List». .
После активации в панеле Виджетов появится новый — «Author Avatars List».
Виджет имеет несколько настроек:
![]()
Title — Подпись блока в сайдбаре.
Exclude the user — поле позволяет исключить из показа определенных пользователей.
Number of columns — число столбцов для отображения авторов.
Author Gravatar Email Size — Размер аватара автора, в пикселях. Так как аватар в форме квадрата, указываем только одно число, например 60.
Number of Authors — Количество авторов для отображения.
Space between each author:eg:10,15,20 — Расстояние между блоками авторов, в пикселях.
После установки параметоров, сохраняем настройки и обновляем главную страницу сайта.
В боковом сайдбаре появится список всех авторов блога:
![]()
Я внес небольшие изменения в файл самого плагина, а именно в файле author-profiles/author_widget.php
в строке 111:
<table cellpadding="<?php echo $author_space; ?>" cellspacing="1">
я удалил свойство float:left и всю таблицу заключил в отдельный div, который выровнял по центру.
3. Список авторов блога на отдельной странице.
В случае, если необходима отдельная страница для списка авторов, то её шаблон можно создать на основе шаблона страницы «page.php».
Для этого скопируем файл page.php на компьютер, переименуем его в authors.php и в самое начало файла допишем:
<?php /* Template Name: Authors Page */ ?>
Тем самым мы создали отдельный шаблон для страницы авторов.
Теперь необходимо в этом шаблоне создать динамический сайдбар — область для вывода виджета «Author Avatars List».
Как создать новую область для вывода виджета подробно описано в статье: Создание новой области для виджета
После того, как все готово, заливаем файл authors.php на сервер.
Создаем новую страницу «Авторы», выбираем для неё шаблон «Authors Page», и в созданную облать помещаем виджет «Author Avatars List».
После настраиваем его отображение.
Надеюсь, все понятно изложил, если какие-то пункты не совсем ясны, задавайте вопросы.
Управление виджетами
При помощи виджетов на сайте отображаются результаты работы различных плагинов, например самые просматриваемые записи или другая полезная информация.
Если в одном из виджетов разместить упрощенную форму заказа и сделать на ней акцент, то вероятность их совершения увеличиться в разы.
Созданная форма будет видна на любой странице в любой записи, а не только на целевой странице заказа.
А при помощи виджета, который отображал бы случайные записи из различных категорий можно «поднять» старый контент и увеличить глубину просмотра сайта.
Вообщем, использование виджетов это удобно.
Сегодня рассмотрим, как управлять виджетами на сайте. Для этого будем использовать плагин Dynamic Widgets.
Я не сторонник использования плагинов, если его функционал можно реализовать при помощи функций, но в данном случае плагин Dynamic Widgets значительно упрощает работу и создает контроль за всеми имеющимися на сайте виджетами.
Скачиваем плагин
Рассмотрим работу плагина на конкретном примере.
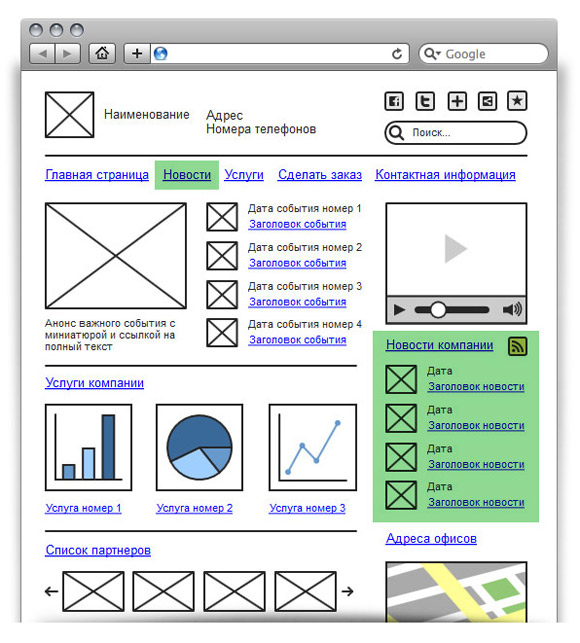
Предположим у нас есть некий сайт такого вида:

На рисунке отмечено, что на сайте присутствует отображение последних новостей и пункт «Новости» в главном меню.
Подобная реализация случается довольно часто.
Главная страница сайта (корпоративного) являет собой как бы обложку журнала, где вкратце представлена информация о том, что находится в разделах и на ключевых страницах сайта.
Не исключение и блок последних новостей компании, который будет реализован при помощи виджета, содержащего фрагмент кода, позволяющего отобразить указанное число последних записей из категории «Новости».
По умолчанию виджеты отображаются в сайдбаре шаблона, который подключается функцией:
<?php get_sidebar(); ?>
Данный сайдбар отображается на всех страницах шаблона за исключением full-width страниц (страниц, отображающих основной контент на всю свою ширину).
На таких страницах сайдбар показан не будет.
Для удобства и логики возникает необходимость убрать из сайдбара виджет отображения последних новостей компании, когда мы переходим по ссылке «Новости» из главного меню.
Это можно реализовать, создав отдельный шаблон с другим виджетом для категории «Новости». Но это очень не удобно.
Мы спрячем виджет при помощи плагина Dynamic Widgets.
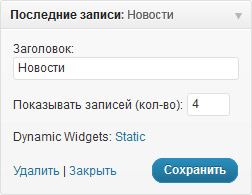
После того, как плагин установлен и активирован, у каждого виджета появляется функция управления отображением: Dynamic Widgets. Значение по умолчанию — Static.

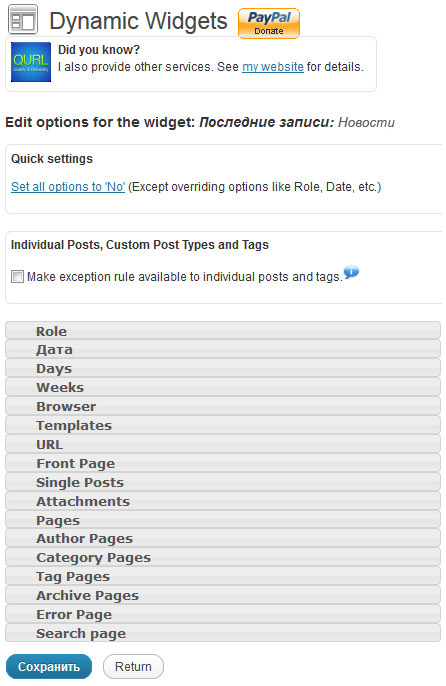
Для того, чтобы задать условия отображения данного виджета кликаем на значение «Static». Открывается страница настроек для данного виджета.

Рассмотрим, что они означают.
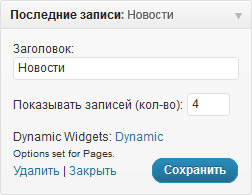
Строка Edit options for the widget: Последние записи: Новости говорит о том, что мы редактируем виджет отображения последних записей из категории «Новости»
Quick settings Set all options to 'No' (Except overriding options like Role, Date, etc.) — «быстрые настройки», если нажать на Set all options to 'No', то для данного виджета установится запрет отображения везде и ниже мы сможем отметить, в каких типах материалов он должен присутствовать.
Individual Posts, Custom Post Types and Tags если включить пункт Make exception rule available to individual posts and tags, то появится возможность отключать данный виджет в отображении отдельной записи.
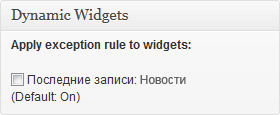
На странице редактирования записи появится дополнительный метабокс для управления данным виджетом:

Если включить данную опцию, то данный виджет перестанет отображаться при просмотре этой записи. Такая необходимость, как мне кажется, случается довольно редко.
А вот выключение показа виджета на определенной странице или категории очень часто бывает необходимым. Чем мы и займемся.
Далее в настройках расположен раскрывающейся список, который и задает условия для отображения виджета. Здесь 17 категорий.
Все они работают по одинаковому принципу, поэтому рассмотрим несколько из них.
Вернемся к нашему условию — нам необходимо отключить показ виджета «Новости» на странице всех новостей, то есть в категории «Новости».
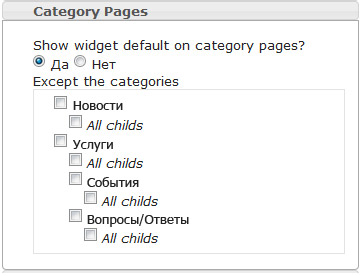
Мы выбираем из списка настроек «Category Pages» и раскрываем список:

В списке отобразятся все созданные категории (рубрики) сайта.
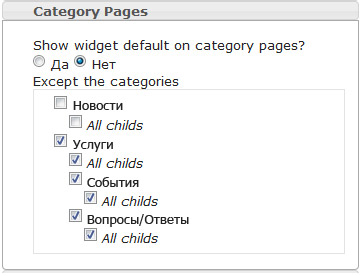
Переключаем Show widget default on category pages? в значение «Нет» и ниже отмечаем только те категории, на страницах которых виджет будет показан. Отмечаем их кликая на пункт «All childs».
Это значит что показ будет и на всех подкатегориях.

После нажимаем кнопку «Сохранить» и проверяем результат. На странице категории «Новости» список последних новостей отображаться не должен!
Среди данных условий есть и другие:
Role — позволяет включать/выключать показ виджетов пользователям в зависимости от роли: администратор, редактор, автор, участник, подписчик, аноним.
Дата — полезное условие, позволяет задать дату начала и дату окончания показа того или иного виджета.
Days — позволяет управлять показом виджетов в зависимости от дня недели. Например, отключить по вторникам и четвергам.
Weeks — аналогичная функция по неделям. Здесь содержатся 52 недели, образующие год.
Browser — дает возможность управлять показом виджетов в зависимости от браузера пользователя.
Templates — создает условие в зависимости от используемого шаблона. Например отключить виджет, если используется шаблон Sitemap (карта сайта).
URL — позволяет указать конкретный адрес страницы или записи сайта, на котором можно выключить показ виджета.
Front Page — создает условие для главной страницы.
Single Posts — позволяет исключить виджет из показа в отдельных записях (постах) сайта. Сразу во всех. А также из страниц категорий аналогично пункту «Category Pages». Ещё здесь можно выключить виджет на странице какого-либо автора.
Attachments — условие для отображения виджета на страницах вложений.
Pages — тоже полезное условие для исключения виджета с конкретной страницы сайта. Например, выключаем виджет с формой обратной связи на странице «Контакты».
Tag Pages — условие для страницы тега.
Archive Pages — включаем или нет виджет на странице архива.
Error Pages — аналогичное действие для страницы ошибки.
Search Pages — и для страницы с результатами поиска.
Как видно условий множество, но самых востребованных всего несколько.
После того, как мы создали условие для виджета его статус становится «Dynamic»,
а ниже выводится заданное условие:

Чтобы посмотреть все имеющиеся на сайте виджеты и их сотояние, нужно перейти в меню «Внешний вид» в пункт «Dynamic Widgets».
Учитывая частую потребность в управлении отображением виджетов при создании сайта, этот плагин справляется с этой задачей очень грамотно.
Дополнение
После установки и активации плагин Dynamic Widgets сообщает о своем присутствии, создавая строку комментария в html коде страницы:
<!-- Dynamic Widgets v1.5.4 by QURL - http://www.qurl.nl //-->
В целях безопасности эту строку рекомендуется удалить.
Для этого необходимо отредактировать файл плагина — dynwid_init_worker.php, удалив две строки (9,10):
$DW->message('Dynamic Widgets INIT');
echo "\n" . '<!-- Dynamic Widgets v' . DW_VERSION . ' by QURL - http://www.qurl.nl //-->' . "\n";
Сохраняем, обновляем страница, смотрим исходный код — сообщение плагина должно исчезнуть.
Отключаем ревизии записей и удаляем их из базы

При создании записей в WordPress по умолчанию создаются ревизии записей (revisions) или редакции записей.
Создаются они для того, чтобы была возможность быстрого восстановления в случае какого-либо сбоя. Это автоматическисоздаваемые резервные копии записи.
Они создаются до тех пор, пока вы редактируете запись и она не будут опубликована.
Это может продолжаться определенное количество времени, соответственно и количество ревизий записи для каждого поста может быть различным.
Все они хранятся в базе данных вместе с содержимым записи.
И с ростом числа записей растет и число ревизий, что увеличивает базу данных.
При создании сайтов на системе WordPress, мы отключаем автоматическое создание ревизий записи, и рекомендуем подготовить материал локально, а после перенести его на сайт, создав новую запись.
Сегодня мы рассмотрим, как отключить ревизии записей и удалить уже созданные из базы данных.
Для начала включим виджет, который отображает количество ревизий записи. По умолчанию он может быть выключен, и вы можете не знать о их существовании.
Для этого открываем для редактирования любую запись сайта и справа вверху панели управления нажимаем «Настройки экрана»

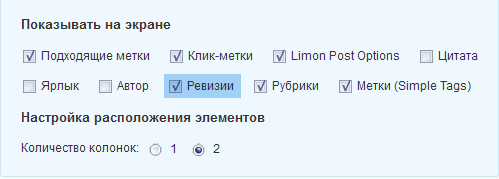
Откроется дополнительная панель настроек «Показывать на экране», где необходимо отметить пункт «Ревизии» или «Редакции».

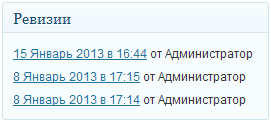
После этого ниже текстового редактора будет отображен виджет «Ревизии».

Как уже говорилось, ревизий может быть очень много.
Теперь отключим создание ревизий для записей.
Для этого в файл wp-config.php, расположенный в корне сайта, необходимо дописать одну строку:
define('WP_POST_REVISIONS', 0);
Данный фрагмент выключает создание ревизий для записей.
Теперь удалим уже созданные ревизии из базы данных.
Запускаем PhpMyAdmin из панели управления хостингом и выбираем базу MySQL сайта.

Если у вас несколько сайтов, то выбираем базу того сайта, с которым работаем.
Далее необходимо выполнить SQL-запрос, который удалит все созданные ранее ревизии.
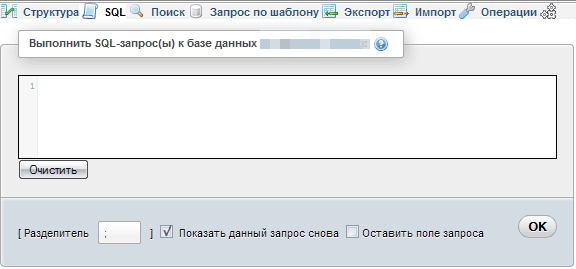
Выбираем из верхнего меню раздел «SQL»:
![]()
Далее в поле необходимо ввести запрос:

DELETE FROM wp_posts WHERE post_type = "revision";
И нажать «ОК».
В случае корректного исполнения sql-запроса, вы увидите сообщение:
![]()
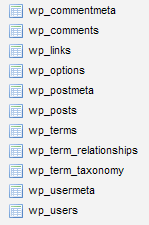
Здесь стоит сказать о том, что при установке WordPress создается база, таблицы которой по умолчанию имеют префикс «wp_».
Структуру базы можно посмотреть в левой панеле PhpMyAdmin:

Выполняя sql-запрос мы удалили из таблицы wp-posts (таблица хранит все записи сайта, черновики и ревизии) данные со значением «revision».
Случается, что при установке WordPress префикс таблиц изменяется на другой (что мы настоятельно рекомендуем делать в целях повышения защиты), поэтому sql-запрос может выглядеть иначе, а именно:
DELETE FROM префикс таблиц_posts WHERE post_type = "revision";
Где «префикс таблиц» это тот префикс, который вы указали при установке WordPress, который можно посмотреть в структуре базы в левой в левой панеле PhpMyAdmin.
Успехов в создании и поддержке сайтов!
Дополнение
В версии WordPress 3 и выше отключение ревизий записи происходит иначе.
Для отключения необходимо в директории wp-includes найти файл default-constants.php, скачать его на локальный компьютер, затем найти в нем фрагмент:
if ( !defined('WP_POST_REVISIONS') )
define('WP_POST_REVISIONS', true);
}
и заменить значение true на false,
сохранить и закачать обратно на сервер с заменой старой версии файла.
Меняем задний фон у изображения при помощи слоев

Как-то в процессе работы мне нужно было изготовить для интернет-магазина несколько иллюстраций.
В них должны были использоваться несколько товаров, фотографии которых мне выслал заказчик.
Это была компьютерная техника, фон на всех фотографиях был белым.

Мне требовалось заменить его на другой, более подходящий к общей цветовой гамме сайта.
Сегодня я расскажу, как поменять задний фон у изображения с белого на любой другой и сохранить естественность.
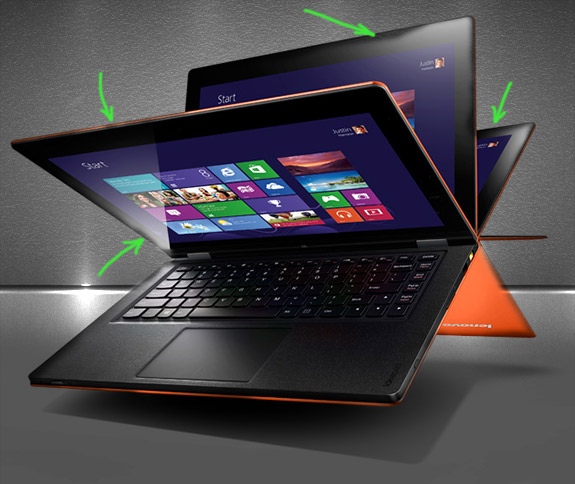
1. Открываем фотографию.

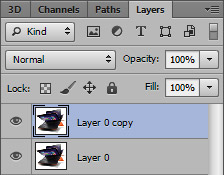
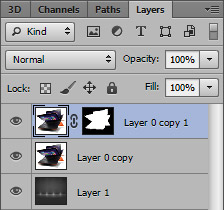
2. Дублируем слой.

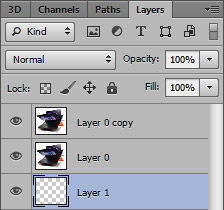
3. Создаем новый слой и перетаскиваем его ниже всех. На нем будет новый фон.

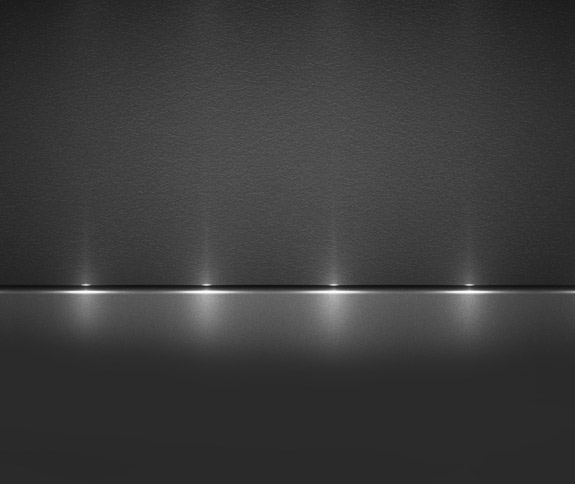
4. Помещаем на новый слой изображение фона.

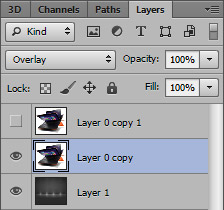
5. Устанавливаем для первого слоя с объектом режим наложения «Overlay».

Получаем вот такое изображение:

В этом режиме наложения тень от объекта выглядит естественно на новом фоне.
6. У копии слоя с объектом оставляем режим наложения «Normal», добавляем маску и рисуя по ней черной кистью с мягкими краями, стираем белый фон, не беспокоясь о контуре объекта.

7. Дорабатываем контур объекта.

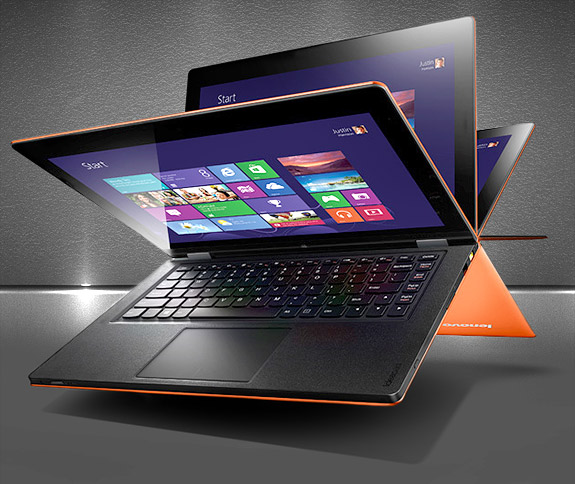
8. Немного корректируем изображение и все готово!

Данный способ смены фона у изображения гораздо быстрее, чем тот, при котором объект вырезается из фона, копируется на другой, а тень рисуется вручную, что может выглядеть не всегда корректно.
Рассмотрим ещё один вариант, когда вырезать объект из фона при помощи маски или какого-либо инструмента бывает затруднительно.
Рассмотренный способ незаменим, когда нужно отделить объект из шерсти от фона.

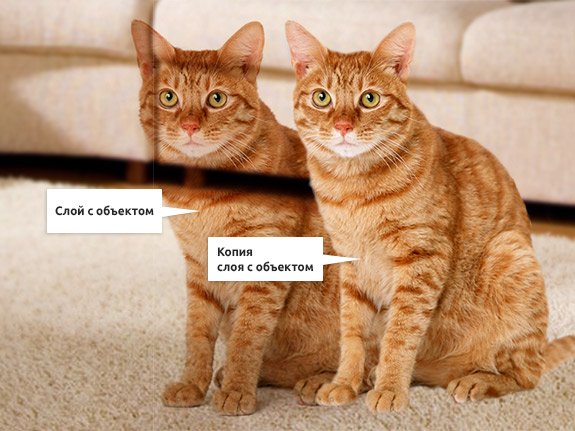
У нас есть изображение кота (на сплошном светлом фоне, почти белом).
Проделываем все те же действия, что и с первым изображением:
1. Дублируем слой с котом.
2. На новый слой (в самом низу) помещаем изображение нового фона.
3. Первый слой с котом устанавливаем в режим «Multiply».

Здесь нужно сказать о том, что режимы наложения первого слоя с объектом зависят от яркости фона. Если новый фон будет в темных тонах, то режим наложения может быть «Overlay», «Soft Light».
Если же фон светлых тонов, то для наложения слоя с объектом подойдет режим «Multiply».
4. Далее включаем копию слоя с объектом, добавляем к нему маску и начинаем стирать светлый (белый фон), немного заползая на сам объект.

То что, при «стирании» белого фона при помощи маски мы затрагивали и часть контура самого кота абсолютно незаметно, поскольку слоем ниже у нас лежит копия в режиме «Multiply».
Это и есть основное удобство этого способа — нет необходимости дорисовывать шерсть по контуру объекта, и тем более вырезать каждый её волосок.

Кот быстро и органично вписался в новый фон.
Еще раз про суть метода.

У слоя с объектом в режиме наложения исключается светлый (белый) фон, но остаются детали такие, как волоски шерсти, царапины, отбрасываемые тени.
При этом само изображение становиться полупрозрачным и выглядит неестественно.
На копии слоя после удаления фона при помощи маски остается объект, но без деталей.
При совмещении оба слоя образуют законченный объект на новом фоне.
Проверка битых ссылок на сайте

На любом сайте есть определенная масса ссылок, ведущая на другие страницы сайта, документы, изображения или на сторонние ресурсы.
Чем активнее развивается ресурс, тем больше размещается на нем ссылок.
Сегодня рассмотрим, как отслеживать работоспособность ссылок на сайте. Подробнее →

